| |||||||||
| |||||||||
Багфикс. Была проблема переключения основного языка сайта на другой (в настройках)
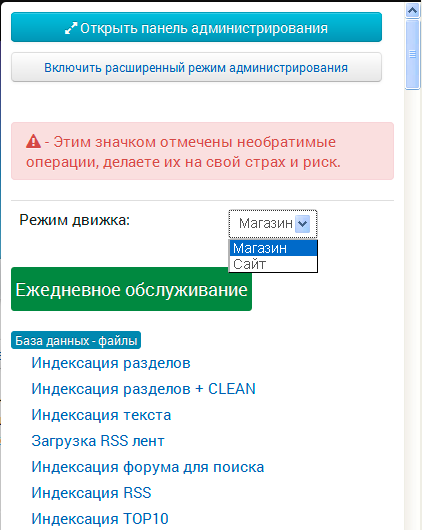
Кто-то долго не мог переключиться из режима магазина в сайт, теперь надеюсь найдет
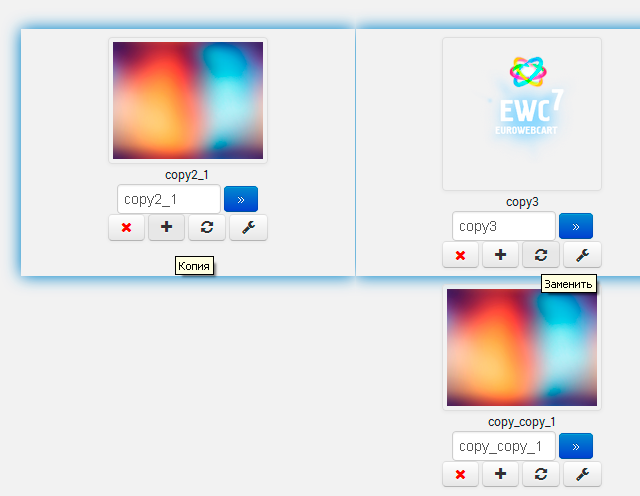
В галерее и при создании каруселей теперь есть спец. кнопки КОПИРОВАТЬ ( создать копию файла и кадра карусели) и ЗАМЕНА (замена файл на другой из фотогалерее или загрузить новый)
Просто замучала работа в карусели, трудно было если требовалось заменить фотку, или добавить новую.
Теперь можно копировать фотки (включая настройки .idx), заменять одни фотки на другие (включая обработку расширений. т.е. при замене JPG на PNG новый кадр будет PNG и его настройки не отвяжутся от него) Теперь работать кайфово!
С новыми функциями пришлось сделать грамотное предотвращение кеширования картинок ив фотогалерее и в режиме загрузки-вставки картинок.
Так что SHIFT-Обновить не надо нажимать в браузере. кеш привязан к дате изменения файла, поэтому неизмененные файлы-картинки - кешируются отлично!
Кто-то долго не мог переключиться из режима магазина в сайт, теперь надеюсь найдет
В галерее и при создании каруселей теперь есть спец. кнопки КОПИРОВАТЬ ( создать копию файла и кадра карусели) и ЗАМЕНА (замена файл на другой из фотогалерее или загрузить новый)
Просто замучала работа в карусели, трудно было если требовалось заменить фотку, или добавить новую.
Теперь можно копировать фотки (включая настройки .idx), заменять одни фотки на другие (включая обработку расширений. т.е. при замене JPG на PNG новый кадр будет PNG и его настройки не отвяжутся от него) Теперь работать кайфово!
С новыми функциями пришлось сделать грамотное предотвращение кеширования картинок ив фотогалерее и в режиме загрузки-вставки картинок.
Так что SHIFT-Обновить не надо нажимать в браузере. кеш привязан к дате изменения файла, поэтому неизмененные файлы-картинки - кешируются отлично!
Разработчик CMS Eurowebcart
Багфикс. Спасибо Sudar!
Пофиксено сохранение полного описания товара.
В некоторых случаях добавлялись символы возврата каретки (при вставке таблиц). теперь все отлично.
Пофиксено сохранение полного описания товара.
В некоторых случаях добавлялись символы возврата каретки (при вставке таблиц). теперь все отлично.
Разработчик CMS Eurowebcart
Багфикс. При скрытии реального артикула и замена его на генерированный в некоторых случаях не правильно формировалась ссылка в YML, что приводило к отказу Яндекса от YML. Пофиксено во всех модулях экспорта.
Разработчик CMS Eurowebcart
С месяц назад сломался парсер валют RBC (поменялся интерфейс)
Починил.
Теперь получение идет с CBR (центробанк) в формате XML.
Починил.
Теперь получение идет с CBR (центробанк) в формате XML.
Разработчик CMS Eurowebcart
Обновлен модуль CSV парсинга
-если не указана валюта (и соотв. не известен ее курс) - устанавливается значение по умолчанию (RUR) и курс по умолчанию (1)
-Если картинки на внешних источниках не имеют расширения jpg jpeg gif png - они не сохраняются.
-Парочка других модернизаций
Добавлена альтернативная ссылка для скачивания EWC - на Яндекс Диске
-если не указана валюта (и соотв. не известен ее курс) - устанавливается значение по умолчанию (RUR) и курс по умолчанию (1)
-Если картинки на внешних источниках не имеют расширения jpg jpeg gif png - они не сохраняются.
-Парочка других модернизаций
Добавлена альтернативная ссылка для скачивания EWC - на Яндекс Диске
Разработчик CMS Eurowebcart
TinyMCE редактор обновлен до 4.0.28
Добавлен класс fancyboxmodal для ссылок (тег a) в редактор в разделе Формат.
Теперь можно модально открывать картинки и ссылки (в окошке)
Добавлен класс fancyboxmodal для ссылок (тег a) в редактор в разделе Формат.
Теперь можно модально открывать картинки и ссылки (в окошке)
Разработчик CMS Eurowebcart
[cut] работает теперь в новостях
Разработчик CMS Eurowebcart
Disqus (AJAX супер модуль комментариев с защитой от спама и не грузящий ваш сервер, с авторизацией из соцсетей) уже в движке!
Для его активации достаточно зарегистрировать свой сайт в disqus.com и получить идентификатор и внести его в шаблон языка в поле $disqus_shortname='ВАШ_ИДЕНТИФИКАТОР';
а также должны быть включены комментарии на сайте в основных параметрах - ADM-САЙТ-Основные параметры, вкладка Сайт - далее
153. Показывать комментарии к каждой статье на сайте
$view_comments_site / Число.
После чего Disqus появится на вашем сайте внизу каждой статьи. Вы можете переключить в настройках Disqus русский язык, загрузить свою аватару, модерировать сообщения и т.п.
Напоминаю Что Вы всегда можете отключить модуль комментирования, вернуться к встроенным в движок модулям комментирования и т.п.
Для его активации достаточно зарегистрировать свой сайт в disqus.com и получить идентификатор и внести его в шаблон языка в поле $disqus_shortname='ВАШ_ИДЕНТИФИКАТОР';
а также должны быть включены комментарии на сайте в основных параметрах - ADM-САЙТ-Основные параметры, вкладка Сайт - далее
153. Показывать комментарии к каждой статье на сайте
$view_comments_site / Число.
После чего Disqus появится на вашем сайте внизу каждой статьи. Вы можете переключить в настройках Disqus русский язык, загрузить свою аватару, модерировать сообщения и т.п.
Напоминаю Что Вы всегда можете отключить модуль комментирования, вернуться к встроенным в движок модулям комментирования и т.п.
Разработчик CMS Eurowebcart
Disqus также добавлен в комменты товара как альтернатива
Disqus установлен на eurowebcart
Disqus установлен на eurowebcart
Разработчик CMS Eurowebcart
Добавилось поле автор в статьи.
Разработчик CMS Eurowebcart
Офигенский подарок всем любителям CMS
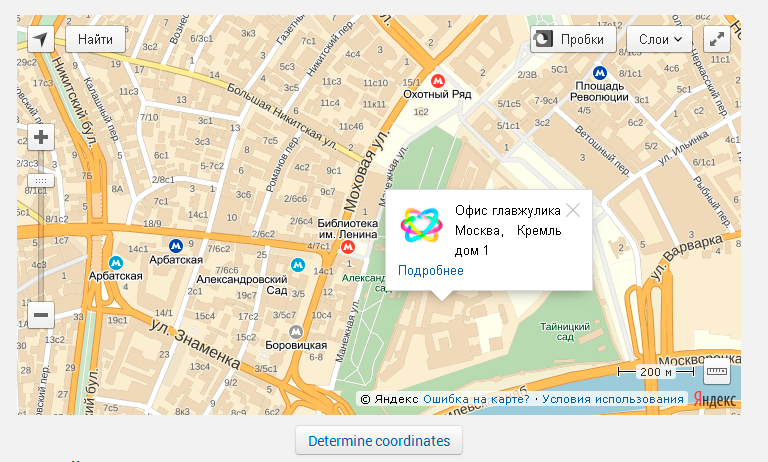
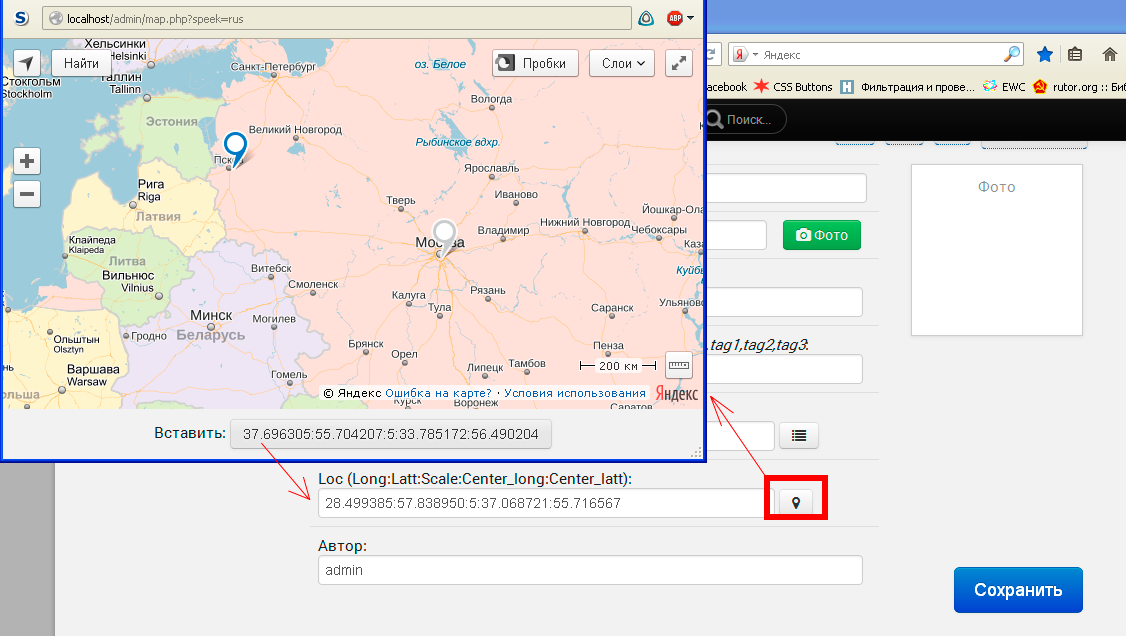
Модуль Яндекс карт (с поддержкой разных языков), мульти геообъектов, с фото и ссылкой.
Настройка - Шаблон языка
Просьба сменить sid карт на свой.
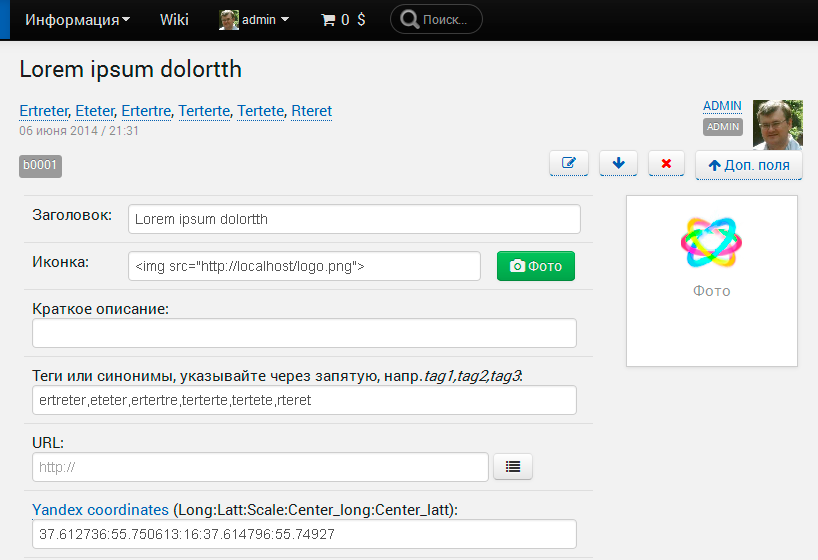
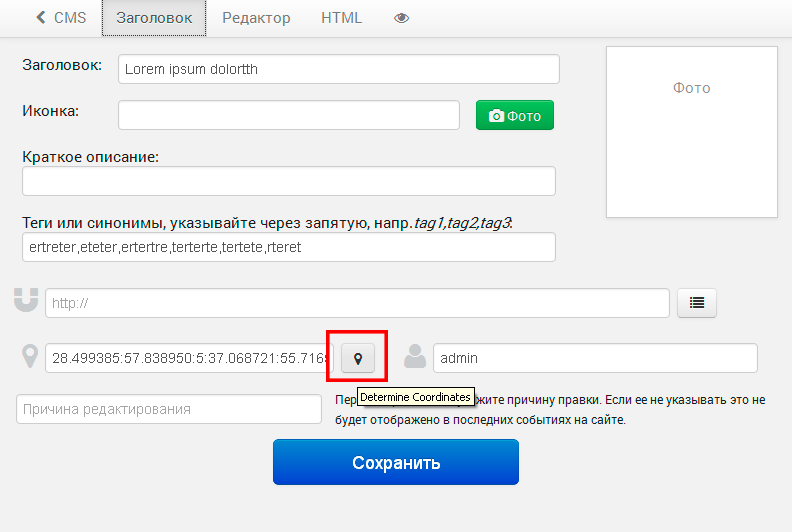
Просто указываете у статьи координаты , масштаб, координаты центра из Determine Coordinates, индексируете и вуаля - точка на карте (x0002) или внутри статей с координатами.
Можете указать комментарий, иконку. будет красивее.
Модуль Яндекс карт (с поддержкой разных языков), мульти геообъектов, с фото и ссылкой.
Настройка - Шаблон языка
//Yandex maps code
$ymp_sid="29uD3jKC-8XFdTlfCwkxSmnSQkYPbrYH"; //sid is here api.yandex.ru
$ymp_width="100%";
$ymp_height="400px";
$ymp_center="55.76, 37.64"; //Moscow
$ymp_zoom=10; //default - 10
$ymp_type="map"; //map, satellite, hybrid, publicMap, publicMapHybrid
$ymp_sid="29uD3jKC-8XFdTlfCwkxSmnSQkYPbrYH"; //sid is here api.yandex.ru
$ymp_width="100%";
$ymp_height="400px";
$ymp_center="55.76, 37.64"; //Moscow
$ymp_zoom=10; //default - 10
$ymp_type="map"; //map, satellite, hybrid, publicMap, publicMapHybrid
Просьба сменить sid карт на свой.
Просто указываете у статьи координаты , масштаб, координаты центра из Determine Coordinates, индексируете и вуаля - точка на карте (x0002) или внутри статей с координатами.
Можете указать комментарий, иконку. будет красивее.
Разработчик CMS Eurowebcart
Добавлена удобняшечка.
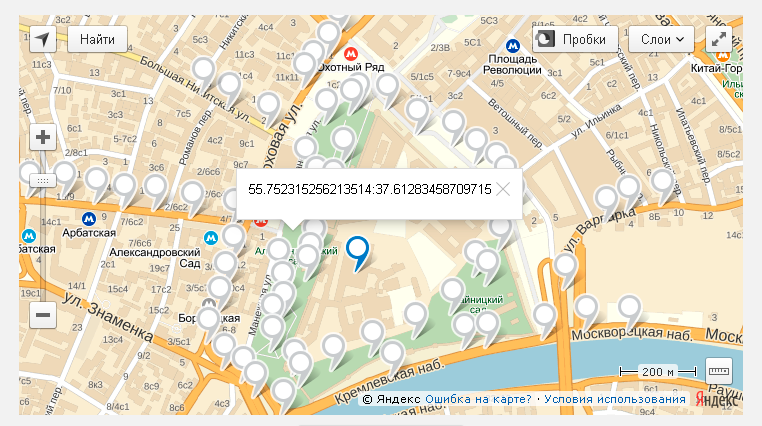
У админов при клике на карту добавляется точка с отображением координат, ее можно скопировать и вставить в поле Loc у статьи. Не забудьте добавить туда масштаб карты :10 ( к примеру ) и координаты центра, обычно совпадает с координатами точки.
пример: 37.84:55.77:10:37.84:55.77
У админов при клике на карту добавляется точка с отображением координат, ее можно скопировать и вставить в поле Loc у статьи. Не забудьте добавить туда масштаб карты :10 ( к примеру ) и координаты центра, обычно совпадает с координатами точки.
пример: 37.84:55.77:10:37.84:55.77
Разработчик CMS Eurowebcart
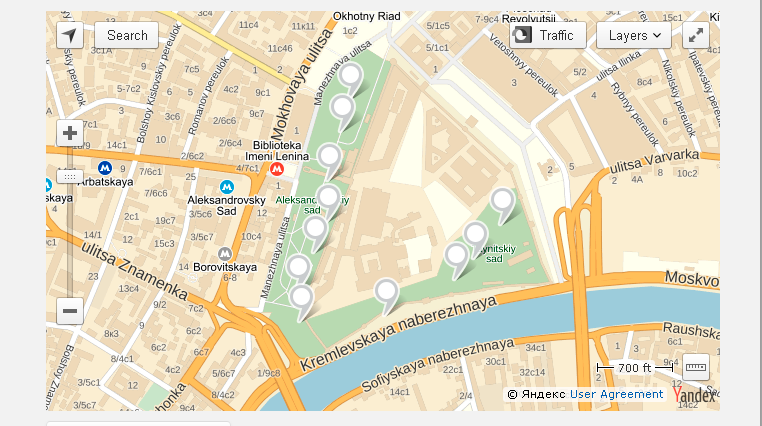
Карта поддерживает автопереключение языка на указанный в настройках EWC
Разработчик CMS Eurowebcart
Небольшой багфикс. перекачайте плиз.
Разработчик CMS Eurowebcart
Все, последний фикс карт. перекачайте.
Разработчик CMS Eurowebcart
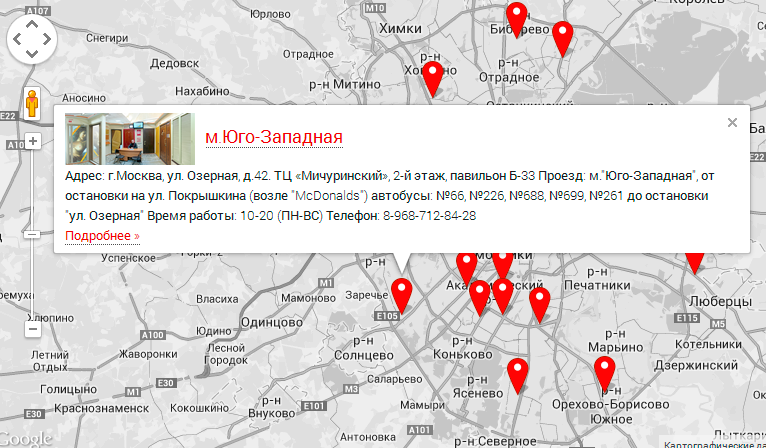
Добавлена поддержка Google карт
там интересно что можно менять стили, хотя API Яндекса интереснее и дороги в Москве Google портит.
Зато можно под дизайн сайта адаптировать.
включается указанием $gmp_sid в шаблоне языка. это может быть:
default - стандартная карта
greyscale - черно белая
color - под цвета сайта
или можно указать цвет к примеру #ff0000 - карта будет красноватая, или из цветов сайта можно указать [nc0] - [nc10]
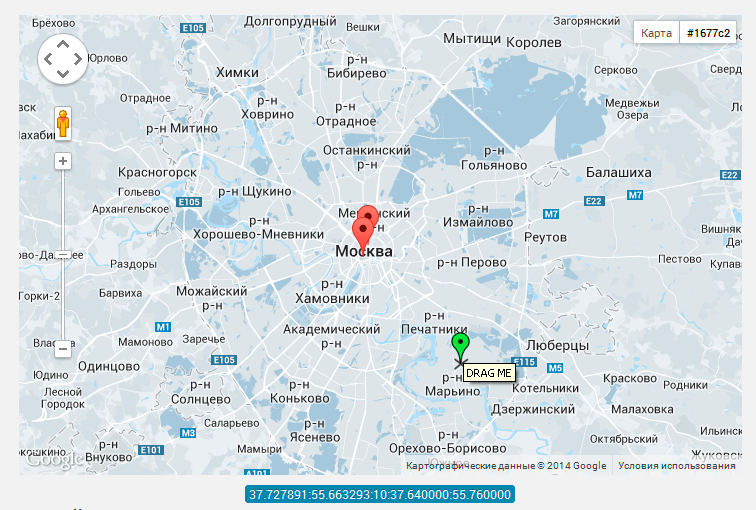
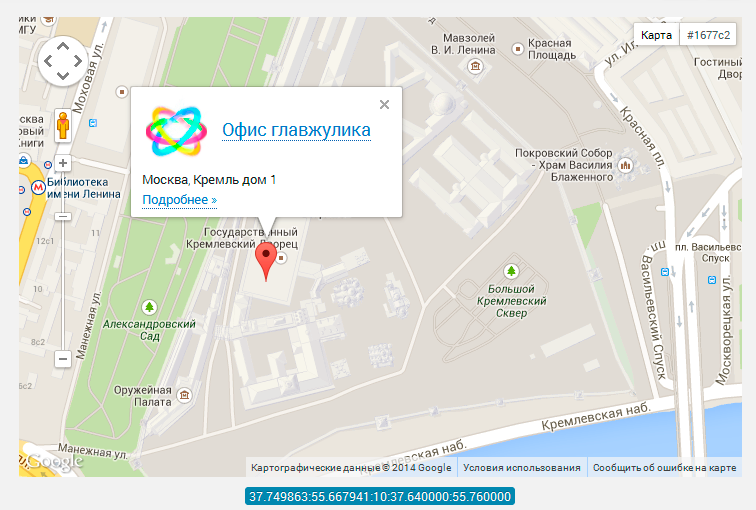
У админа появляется зеленый ПИН, который можно ставить в нужное место, смаштабировать как надо и получить весь комплект для вставки в поле LOC статей.
Самое главное - совместимость координат EWC позволяет переключать Google-карты на Yandex-карты и наоборот безо всяких проблем.
там интересно что можно менять стили, хотя API Яндекса интереснее и дороги в Москве Google портит.
Зато можно под дизайн сайта адаптировать.
включается указанием $gmp_sid в шаблоне языка. это может быть:
default - стандартная карта
greyscale - черно белая
color - под цвета сайта
или можно указать цвет к примеру #ff0000 - карта будет красноватая, или из цветов сайта можно указать [nc0] - [nc10]
//Google maps code
$gmp_sid="[nc10]"; //use google map type: default, greyscale, color or enter sepia color ex. #ff0000 or [nc10] if using site colors
$gmp_width="100%";
$gmp_height="460px";
$gmp_center="55.76, 37.64"; //Moscow
$gmp_zoom=10; //default - 10
$gmp_type="ROADMAP"; //ROADMAP, SATELLITE, HYBRID, TERRAIN
$gmp_sid="[nc10]"; //use google map type: default, greyscale, color or enter sepia color ex. #ff0000 or [nc10] if using site colors
$gmp_width="100%";
$gmp_height="460px";
$gmp_center="55.76, 37.64"; //Moscow
$gmp_zoom=10; //default - 10
$gmp_type="ROADMAP"; //ROADMAP, SATELLITE, HYBRID, TERRAIN
У админа появляется зеленый ПИН, который можно ставить в нужное место, смаштабировать как надо и получить весь комплект для вставки в поле LOC статей.
Самое главное - совместимость координат EWC позволяет переключать Google-карты на Yandex-карты и наоборот безо всяких проблем.
Разработчик CMS Eurowebcart
API Яндекс карт самое новое v2.1
API Google карт самое новое v3.9
API Google карт самое новое v3.9
Разработчик CMS Eurowebcart
Улучшено юзабилити карт
-Добавление точек и их удаление теперь без индексации!
-В гугль картах - можете использовать свои маркеры (замените images/pinr.png и images/pino.png)
-В гугль картах - анимация маркера при заходе на соотв. страницу.
-Добавление точки теперь очень легкое - одним щелчком мыши на кнопку ниже карты
-Добавление точек и их удаление теперь без индексации!
-В гугль картах - можете использовать свои маркеры (замените images/pinr.png и images/pino.png)
-В гугль картах - анимация маркера при заходе на соотв. страницу.
-Добавление точки теперь очень легкое - одним щелчком мыши на кнопку ниже карты
Разработчик CMS Eurowebcart