Работа с опциями
Каждому товару можно присвоить свои опции покупки, например, выбор размера, цвета и т.п.
Опции бывают глобальные и персональные для каждого товара.
Глобальные опции
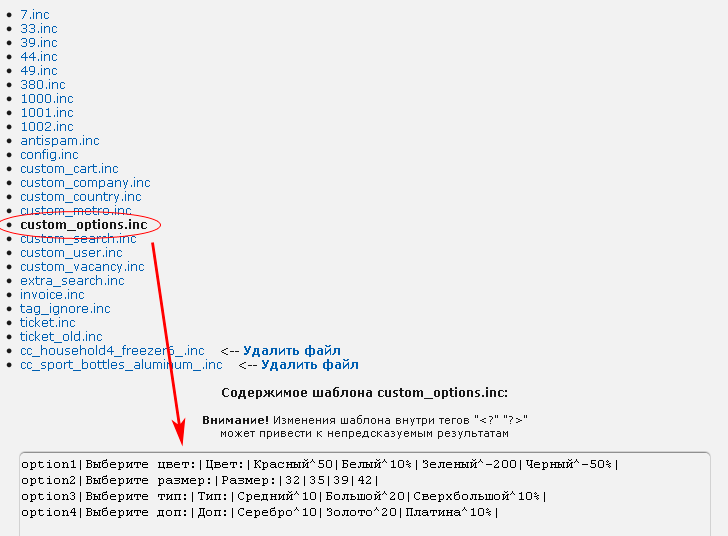
Глобальные опции применяются ко всем товарам, у которым в карточке товара в поле "Скидки (ex. 10%), ключевые слова (ex. plasmatv) и опции (ex. option1)" есть их идентификатор (или несколько идентификаторов) и назначаются в: Шаблоны - Главный шаблон - custom_options.inc
Применение глобальных опций является устаревшим методом, рекомендуется использование
только одной опции связанной с увеличением или уменьшением цены или используйте
персональные опции
Пример шаблона опций custom_options.inc:
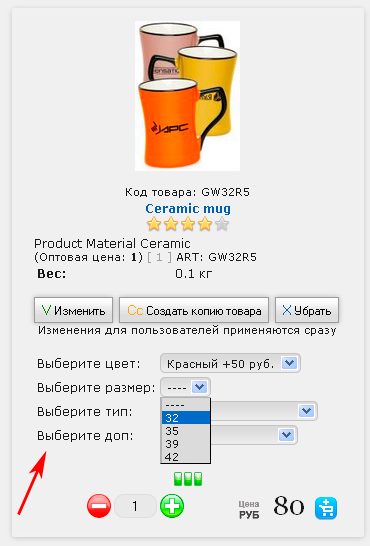
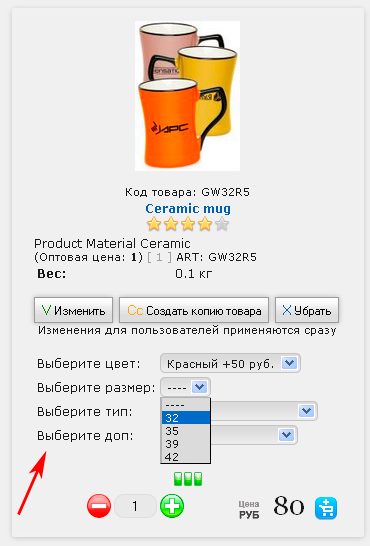
option1|Выберите
цвет:|Цвет:|Красный|Белый|Зеленый|Черный|
option2|Выберите размер:|Размер:|32|35|39|42|
option3|Выберите тип:|Тип:|Средний^10|Большой^20|Сверхбольшой^10%|
option4|Выберите доп:|Доп:|Серебро^10|Золото^20|Платина^10%|
option2|Выберите размер:|Размер:|32|35|39|42|
option3|Выберите тип:|Тип:|Средний^10|Большой^20|Сверхбольшой^10%|
option4|Выберите доп:|Доп:|Серебро^10|Золото^20|Платина^10%|
* Возможны и отрицательные значения опций - в этом случае стоимость опций будет вычитаться из стоимости товара, для этого перед ценой опции ставьте знак минус (-)
Вот так:
option3|Выберите
доп:|Доп:|Серебро^-10|Золото^20|Мельхиор^-50%|

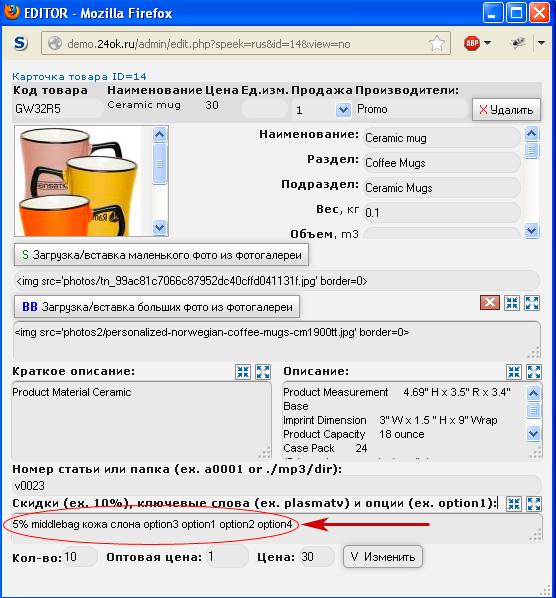
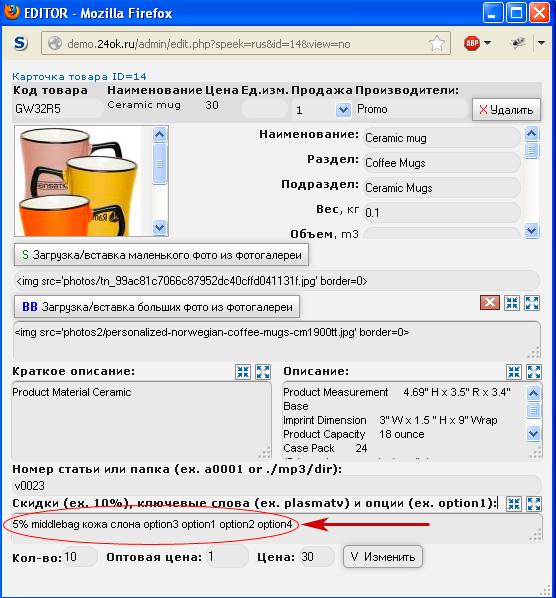
В карточке товара необходимо в карточке товара в поле "Скидки (ex. 10%), ключевые слова (ex. plasmatv) и опции (ex. option1)" кроме самих ключевых
слов, если они там есть, указать через пробел требуемые опции (в любом месте,
лучше после всего):
Например:
5% middlebag кожа слона option3 option1 option2 option4


Теперь именно в этом порядке в этом товаре будут выведены опции 3, 1, 2, 4

Применение глобальных опций является устаревшим методом, рекомендуется использование только одной опции связанной с увеличением или уменьшением цены или используйте персональные опции

Применение глобальных опций является устаревшим методом, рекомендуется использование только одной опции связанной с увеличением или уменьшением цены или используйте персональные опции
Примечание по назначению нескольких опций:
Опции могут быть за дополнительную плату, выраженную как
определенной суммой, так и в проценте от окончательной стоимости со
всеми скидками.
Причем с возможностью суммирования цен за опции, в том числе процентов.
проценты и суммы суммируются вот так (в зависимости от порядка вывода
опций):
Цена товара + Сумма2 + Сумма3 + % + % + Сумма4 = Окончательная цена
Пример:
800$+100$+100$=1000$
1000$+10%=1100$
1100$+10%=1210$
1210$+100=1310$
НО СОВСЕМ не вот так:
Цена товара + Сумма2 + Сумма3 + Сумма4 + (% + %) = Окончательная цена
Пример отличия:
800$+100$+100$+100$=1100$
1100$+(10%+10%)=1320$
Как видно - разница в расчетах составляет 10$ на больших суммах.
Поэтому когда будете создавать опции - думайте об их расположении.
Применение глобальных опций является устаревшим методом, рекомендуется использование только одной опции связанной с увеличением или уменьшением цены или используйте персональные опции
Использование персональных опций - наиболее гибкий и современный способ, начиная с версии 5.83 опции используют современное CSS оформление.
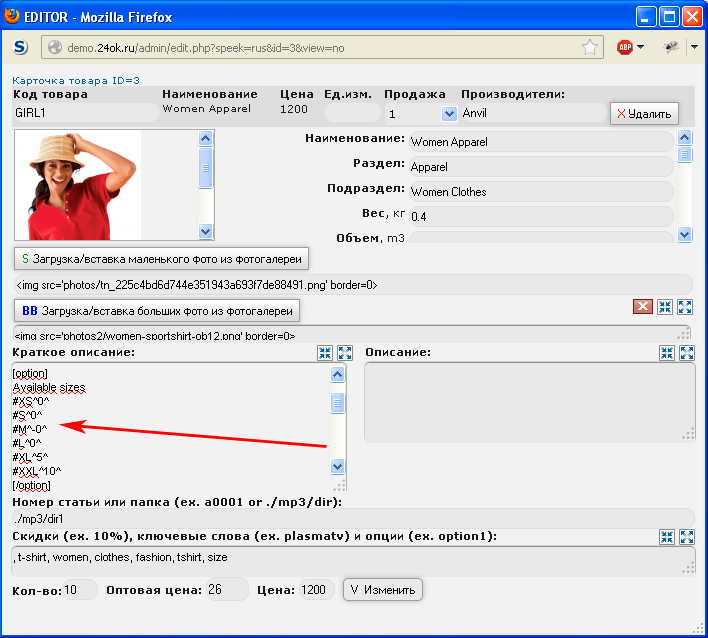
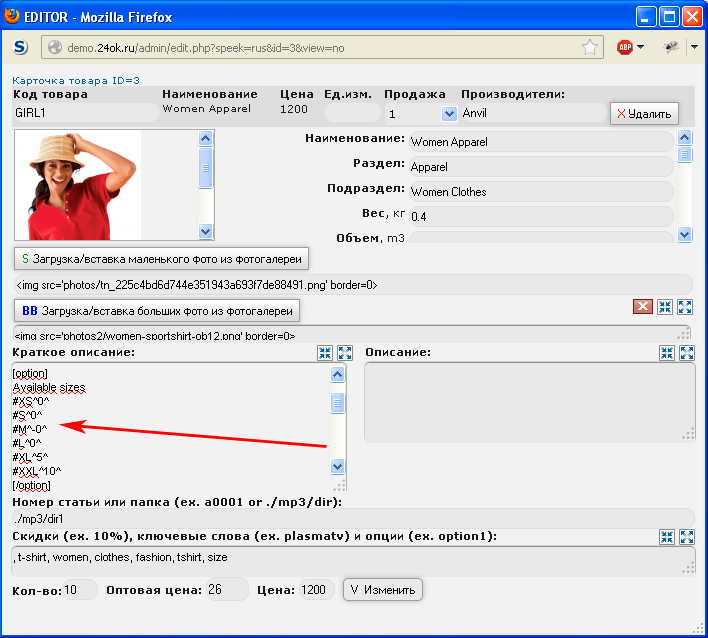
Персональные опции можно указывать у каждого товара свои, в поле краткое описание, их может быть неограниченное кол-во.


Есть 2 вида персональных опций: Тип OPTION , Тип RADIO
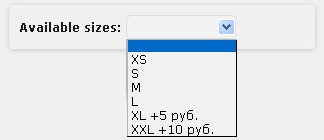
1. Тип OPTION - раскрывающий список
Пример:
[option]
Available sizes
#XS^0^
#S^0^
#M^-0^
#L^0^
#XL^5^
#XXL^10^
[/option]
Что получится в результате:
Available sizes
#XS^0^
#S^0^
#M^-0^
#L^0^
#XL^5^
#XXL^10^
[/option]
Что получится в результате:

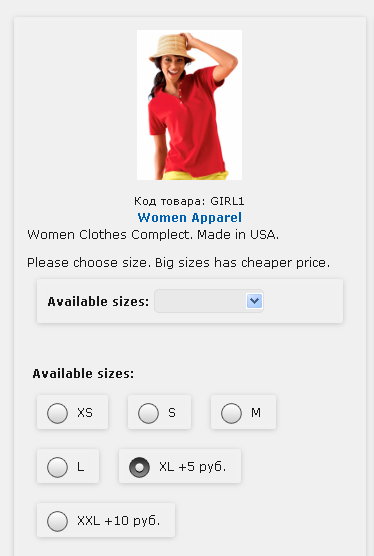
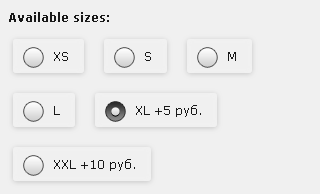
2. Тип RADIO - кнопки
Пример:
[radio]
Available sizes
#XS^0^
#S^0^
#M^-0^
#L^0^
#XL^5^
#XXL^10^
[/radio]
Что получится в результате:

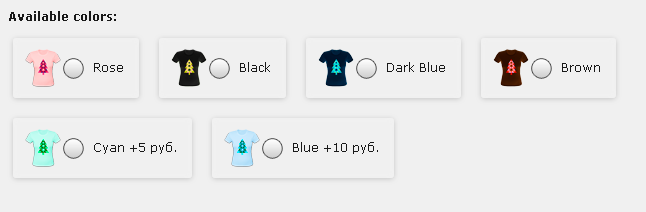
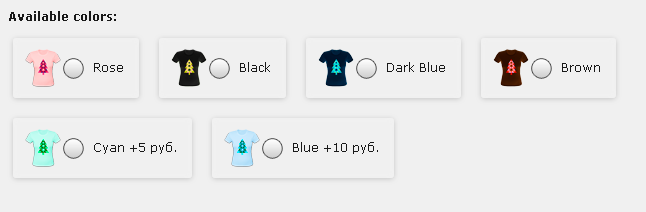
В тип RADIO опций можно вставлять картинки (HTML код):
Пример:
[radio]
Available colors
#Rose^0^<img src=photos/rose.png>
#Black^0^<img src="photos/bw.png>
#Dark Blue^0^<img src=photos/dblue.png>
#Brown^0^<img src=photos/brown.png>
#Cyan^5^<img src=photos/cyan.png>
#Blue^10^<img src=photos/blue.png>
[/radio]
Что получится в результате:

Available colors
#Rose^0^<img src=photos/rose.png>
#Black^0^<img src="photos/bw.png>
#Dark Blue^0^<img src=photos/dblue.png>
#Brown^0^<img src=photos/brown.png>
#Cyan^5^<img src=photos/cyan.png>
#Blue^10^<img src=photos/blue.png>
[/radio]
Что получится в результате:

Опции можно добавлять в карточку товара в любой последовательности, разделять любым текстом, комбинировать друг с другом.
Пример: